2012年7月22日(日曜日)
Category:
Web | Posted By
ackie at 22:43:19
今までとは全く毛色の違うネタですが、
あまり気にしないでください(笑)。
クリッカブルマップ(イメージマップ)と呼ばれる
画像の中にリンクを貼ることができる技術は
それほど新しいものではありませんが、
めんどくさいので私はあまり使いません。
それでも必要とされる方がおられるので使い方の説明を…。
まず画像の表示をします。
この際、usemap の指定を行います。
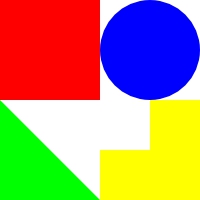
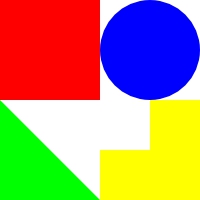
<img src="http://00h.co.jp/blog/wp-content/uploads/2012/07/yomenoshukudai001.jpg" alt="図形" title="図形" width="200" height="200" usemap="#imgmap" />
ここで
<map id="imgmap" name="imgmap">
<area shape="rect" coords="0,0,100,100" href="http://www.yahoo.co.jp/" alt="Yahoo!" />
<area shape="circle" coords="150,50,50" href="http://www.google.co.jp/" alt="google" />
<area shape="poly" coords="0,100,0,200,100,200" href="http://www.00h.co.jp/" alt="00H" />
<area shape="poly" coords="100,150,100,200,200,200,200,100,150,100,150,150" href="http://www.apple.co.jp/" alt="apple" /></map>
のように指定していきます。
shape が形で
rect : 四角形(左上、右下の座標で指定)
circle : 丸(中心と半径で指定)
poly : 多角形(各座標を x,y で指定)
座標は画像の左上が 0,0 なのでそこからピクセル数を数えて指定してください。
実行結果はこんな感じです。

2010年12月2日(木曜日)
Category:
Tips,
Web,
推薦書籍 | Posted By at 23:39:54
昨日ふらふら…と寄った
閉店間際の本屋で見つけた一冊の本。
特に目的はなかったので、
なにか技術書で目新しいものはないか?
と思ってさ~~~っと物色していると
この本を発見…。
Zen-Coding ってなんや?
と気を引いたのが間違いの始まり(?)。
とりあえず試してみようと、
秀丸マクロでZen-Codingから
マクロをダウンロードし、愛用の秀丸に登録。
例えば…
<ul id="menu">
<li class="litem"><a href=""></a></li>
<li class="litem"><a href=""></a></li>
<li class="litem"><a href=""></a></li>
<li class="litem"><a href=""></a></li>
<li class="litem"><a href=""></a></li>
</ul>
を記述する際に
ul#menu (li.litem a)*5
と入力しマクロを実行するだけで書けてしまいます。
しかもこのマクロ、自分で変更する事が出来るので
例えば
a:title
とすることで
<a href="" title=""></a>
と変換する事が出来ます。
要は私のようにテキストエディタを主体に
Web 開発を進める Web デザイナ向けの
テキスト入力を高速化するためのものだそうです。
実際に試してみると確かにすごい…。
しかしそのために覚えないといけない事も多い。
諸刃の剣ではありますが…うずうずしてしまいます(笑)。